Visualizing Dialog
IBM Watson Conversation
What is Watson Conversation?
Watson Conversation (now Watson Assistant) service enables developers and business users to add a natural language interface to applications to automate interactions with end users across any channel such as mobile, messaging, and robots. Based on target personas minimal coding or machine learning expertise should be required to use Watson Conversation service.
The problem
After the product's public release in July 2016, early testing revealed that users needed better UI support to easily add scale and complexity to their conversational workspaces.
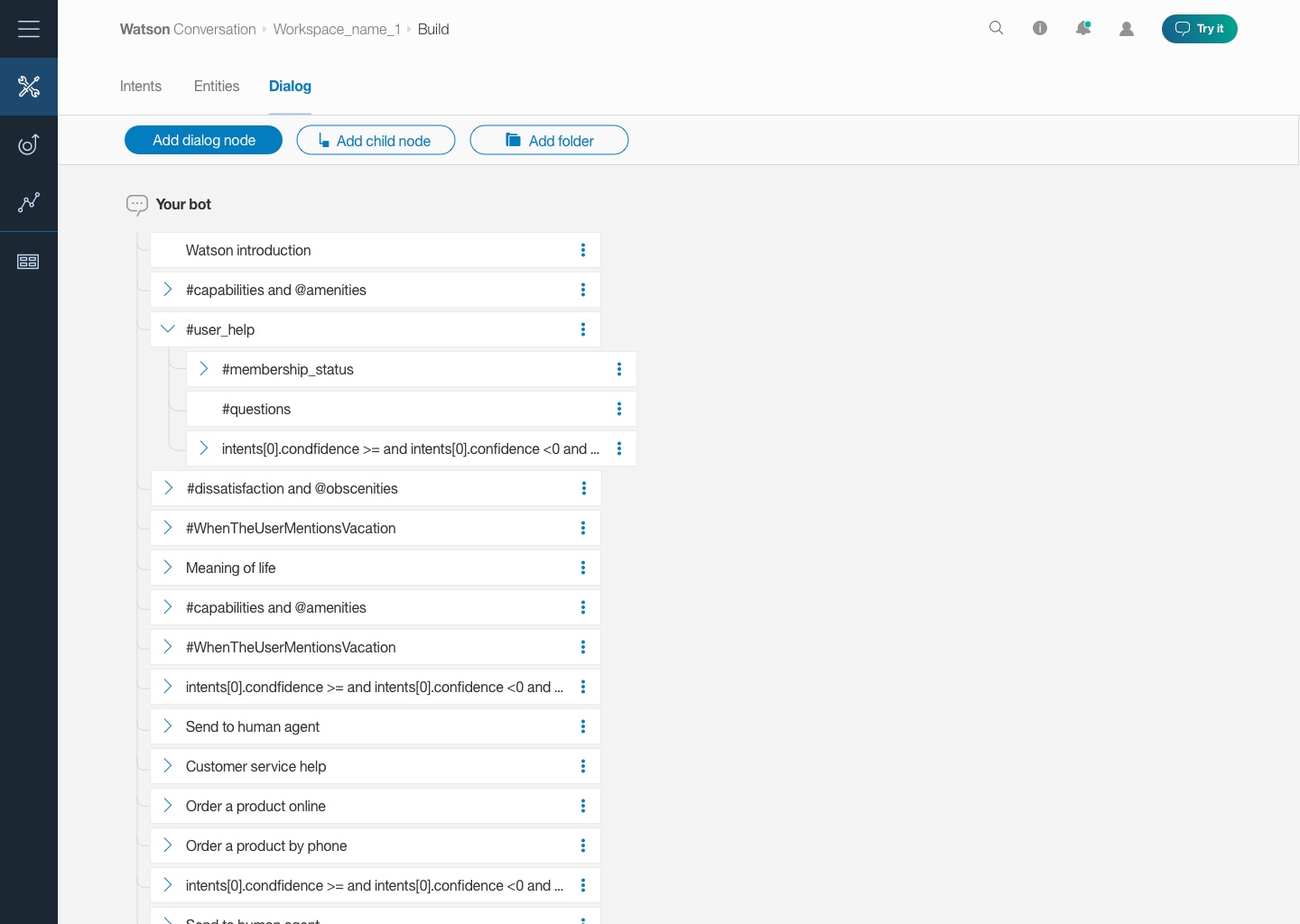
Starting to untangle the conversation
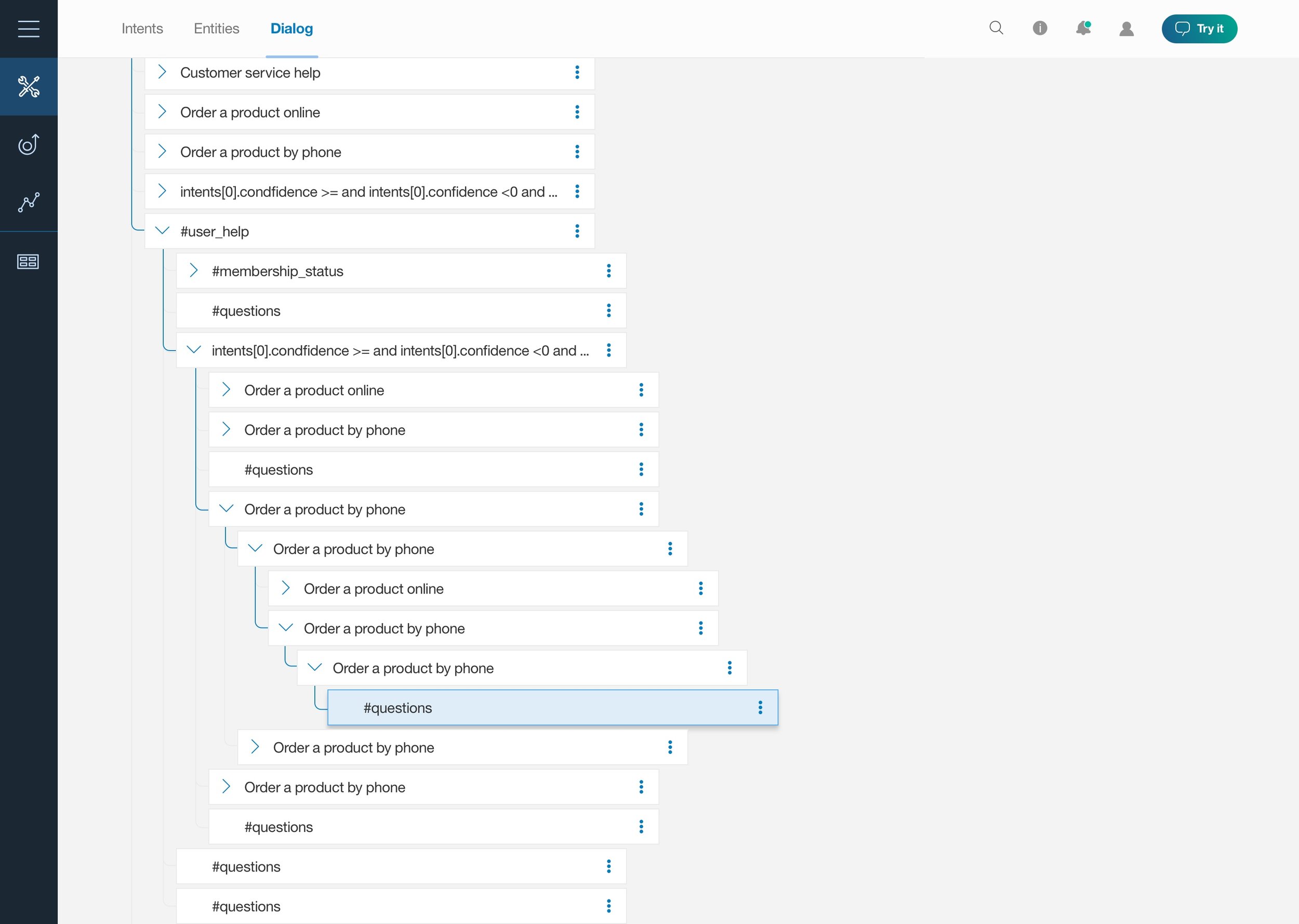
Initially, a business would build out conversations using a dialog tree comprised of many nodes, where each node would essentially represent a turn of conversation. Each conversation "turn" would be made up of an input by the user, and the response by the chatbot. Thus, making a large conversation flow required many nodes which quickly became cumbersome in the UI. Additionally, conversation builders needed a way to handle complex exchanges with users, such as prompting for information, allowing multiple responses for different conditions, and moving in and out of branches of dialog quickly to handle different topics.
The opportunity
More functionality could be added to a single node to handle the desired complexity that conversation builders wanted but it would come at a cost. A node could be made to do more, but it made scaling the conversation difficult. The existing node design was not intended to handle all the features that users were now asking for. This presented an opportunity to rethink what a node could do, and further, how it's format could better communicate this added functionality while optimizing for large scale dialogs.
The Solution
By looking at what the strengths of the dialog tree were, separately from the additional functionality that needed to be added to dialog a solution started to emerge. Nodes were good at viewing the flow of a dialog, and seeing a bigger picture of how a conversation might go. However, they were not great for editing the contents that made the node work. Especially as the contents got more complex.
New node basic
New node condensed
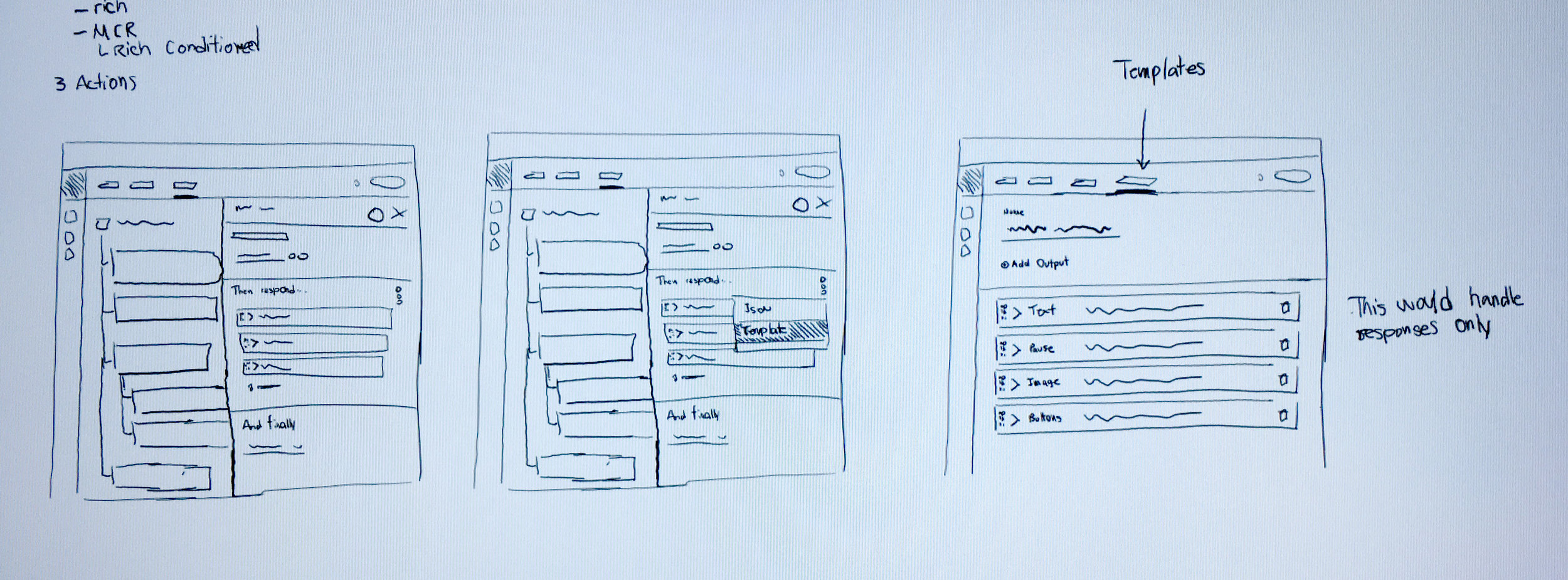
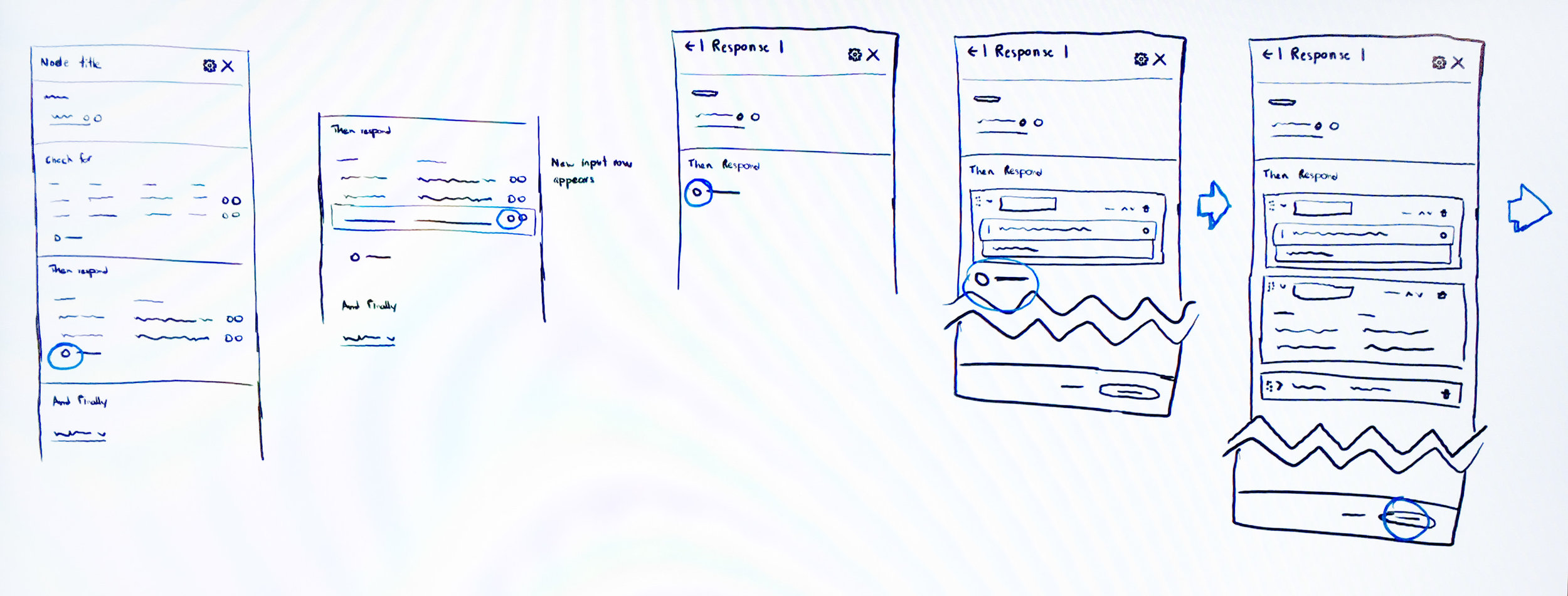
The right details at the right time
Introducing a node panel to house the editing experience and more complex details would give plenty of space for more complex exchanges. The panel also took the load off of the node to have to convey so much information and allowed us to progressively disclose more detail to users as it was needed.
Optimizing for various user groups
Since the node could now act as a tool to scan dialog, we explored how various user groups might want to optimize their view of dialog for different purposes. While a developer might want a very minimalist view of the dialog because they are more familiar with the dialog structure, a line of business user might want to see more detail around the contents of a node surfaced at a glance.